Teams bietet bereits viele Möglichkeiten, um Dateien abzulegen, Aufgaben zu verwalten, Meetings durchzuführen und vieles mehr. Durch die Entwicklung von Extensions kann Teams jedoch ganz einfach erweitert werden.
Hierfür gibt es das App Studio, welches über den Teams Store installiert werden kann.

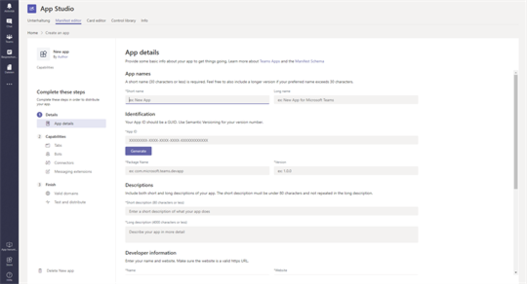
Über den Manifest Editor lässt sich automatisch die manifest.json-Datei erstellen; dies ist eine der wichtigsten Dateien einer App. Hier werden sämtliche Metadaten festgehalten. Nachdem man eine neue App erstellt hat, gibt man die Details an, wie z.B. Name, Beschreibung, etc.

1. Tabs
Die Möglichkeit, durch Tabs zu navigieren, kennen wir in Teams bereits. Es gibt Tabs für Konversationen, Dateien, etc.
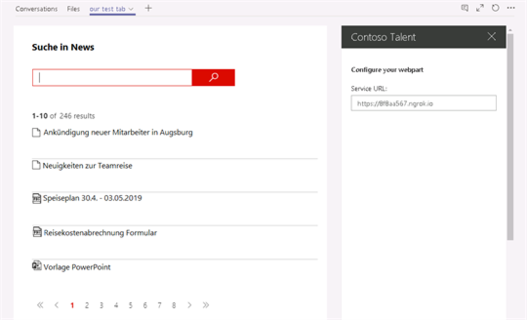
Über unsere App ist es nun möglich, neue Tabs zu erstellen. Dort können dann z.B. SPFx Webparts eingebunden werden. Diese werden dann in einem iFrame als HTML Seite gerendert.
Im folgenden Beispiel wird ein Search Webpart aus SharePoint in einem Teams Tab gerendert.

2. Bots
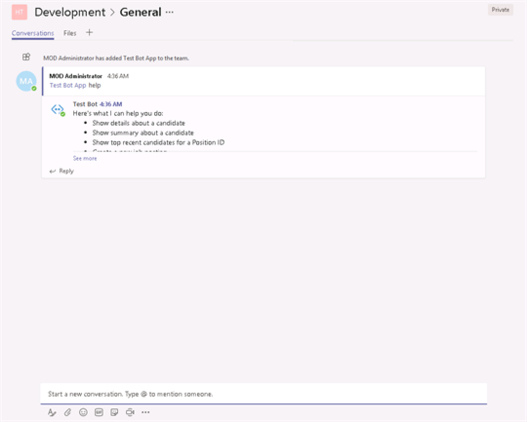
Es gibt die Möglichkeit, einen vorhandenen Bot hinzuzufügen, indem dessen Name, ID und Scope angegeben wird. Außerdem kann ein neuer Bot registriert werden. Anschließend kann eine Liste von Kommandos erstellt werden, welche der Bot dem Nutzer vorschlagen kann. Hierbei ist darauf zu achten, dass Kommandos, welche in einem Scope definiert wurden, auch nur in diesem funktionieren.

3. Connectors
Bestehende Connectors können über Name und ID verbunden werden, es können aber auch neue Office 365 Connectors erstellt werden. Durch Connectors kann ein Team mit verschiedenen Services wie z.B. GitHub verbunden werden.
4. Messaging Extensions
Durch Messaging Extensions können User mit der App in Teams interagieren. Sie können Informationen erhalten oder selbst durch Adaptive Cards senden (Eine Adaptive Card ist ein Container für Informationen und kann über den Card Editor erstellt werden. Dies können sie innerhalb eines Channels oder einer Conversation tun.)
Diese Extensions sind durch Bots unterstützt und benötigen einen Bot, um zu funktionieren.
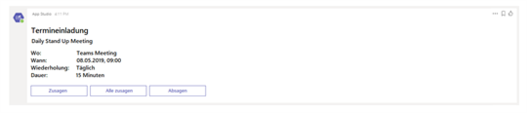
Beispiel: Erhalten einer Termineinladung via Messaging Extensions

Hat man nun eine oder mehrere Capabilities gewählt und alle anderen notwendigen Angaben gemacht, kann man das App Package herunterladen. Es beinhaltet die manifest.json-Datei sowie ein “outline icon” und ein “full color icon”.
Anschließend kann man in Visual Studio Code mit der weiteren Entwicklung der App beginnen.
Erfahren Sie mehr

Apps für Microsoft Teams entwickeln

Tipps & Tools für eine erfolgreiche interne Kommunikation

Umfragen in Teams mit Microsoft Forms

Xamarin – plattformübergreifende App-Entwicklung

SharePoint Framework Client-Side Webparts mit React

Microsoft Teams für digitale Zusammenarbeit

Kissling + Zbinden: Zentrales Arbeiten in «Projektraum 365»

Handlebars.js – Semantische Template Library

RheinEnergie: Change & Adoption für Microsoft Teams

Spaltenformatierung in SharePoint: Column formatting vs. JS

Sensopro: Strukturierte Zusammenarbeit dank Microsoft Teams

Stadt Zug: Mit Valo und Teams in die Schweizer Cloud

BLT: Optimierte Projektkommunikation per Microsoft Teams

Migration von HCL Connections zu MS Teams und SharePoint

Microsoft Viva: Employee Experience Plattform in Teams

Mit professioneller Begleitung erfolgreich in die Cloud

Windmöller & Hölscher: Virtuelle Expo mit Microsoft 365

Storengy: Intranet-Relaunch auf Basis von SharePoint

Windmöller & Hölscher: Aus der Cloud in die Cloud

Steiff Gruppe: IT-Sicherheit in der Microsoft Cloud

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Tipps und Tricks mit Entity Framework

Struktureller Aufbau eines Angular Modules

Testen von Angular Anwendungen mit Cypress

GraphQL – Die Alternative zu REST

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

novaCapta mit Teams-Workshop auf Tagung

FinOps Microsoft – Microsoft Cloud Kostenoptimierung

FinOps Consulting

Microsoft Teams im Unternehmen einführen

Mit Change Communication zum Digital Empowerment

Krombacher & novaCapta stoßen weitere Zusammenarbeit an

Nutzung der SharePoint REST API mit Microsoft Flow

Microsoft Teams: mehr als Videotelefonie und Chat

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Microsoft Teams Telefonie für Ihr Unternehmen einrichten

Service-Paket für Microsoft Teams Telefonie

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Müller Frauenfeld: Digital Workplace durch Microsoft Teams

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Multi Factor Authentication (Azure und SharePoint)

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Digital Work in Krisenzeiten

novaCapta erneut auf dem Kommunikationskongress

novaCapta Compass App

Microsoft Viva

PDF-Konverter in Power Automate

Migration IBM Lotus Notes zu Microsoft SharePoint

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

"DevOps, quo vadis?" – Team Topologien

Effiziente DevOps-Teams: Teamschnitte und Kommunikation

X-INTEGRATE auf der IBM THINK 2019

Kostenloses Webinar Freshworks Freddy AI am 22. Oktober 2024

First Tuesday am 03.09.2024

First Tuesday am 04.06.2024

Google Cloud Summit Germany - wir sind dabei!

CLOUDPILOTS mit Google Cloud @ SCCON 2024

First Tuesday am 08.10.2024

First Tuesday am 02.07.2024

First Tuesday am 05.11.2024

First Tuesday am 10.12.2024

First Tuesday am 04.02.2025

First Tuesday am 12.12.2023

First Tuesday am 18.01.2024

First Tuesday am 05.03.2024

First Tuesday am 16.04.2024

Wir sind 2024 Google Cloud Sales Partner of the Year - Alps!

Meet CLOUDPILOTS @ Hannover Messe

Grundlagen der Gestaltung

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Fünf Tipps für eine verbesserte Software-Adoption

Drei Tipps für mehr SharePoint-Begeisterung

Change Management in IT-Projekten

Farben zur Optimierung des SharePoint-Kalender

Was kann der neue Office 365 Planner – und was kann er nicht

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Angular Route-Guards

Angular 5 Custom Filter in Angular Material Data-Table

Grundlagen der Datenmodellierung

Der wiederholte Bereich in Nintex Forms

Braucht man wirklich jQuery?

CQRS in ASP.Net MVC mit Entity Framework

Die Bedeutung einer Governance