Datum
30.10.2019
Dieser Beitrag wurde verfasst von:
In diesem Blogbeitrag möchte ich euch das vollautomatisierte Testen von Angular Anwendungen mit Cypress vorstellen.
Was ist Cypress?
Cypress ist ein End-to-End Testing Framework, mit dem man einfache Tests erstellen kann, die in Echtzeit ausgeführt werden. Mit Cypress kann man auch Snapshots von den einzelnen Schritten während der Testausführung sehen. Tests können schnell erstellt werden, ohne dass bestimmte Server oder Driver benötigt werden.
Der große Vorteil von Cypress ist, dass man nicht alles separat installieren muss, sondern ein vollständiges Framework nutzen kann. Ansonsten würde man erst ein Framework benötigen, wie z.B. Jasmine oder Karma, dann Selenium installieren, einen Selenium Wrapper und zusätzliche Bibliotheken hinzufügen müssen.
Demo-Anwendung
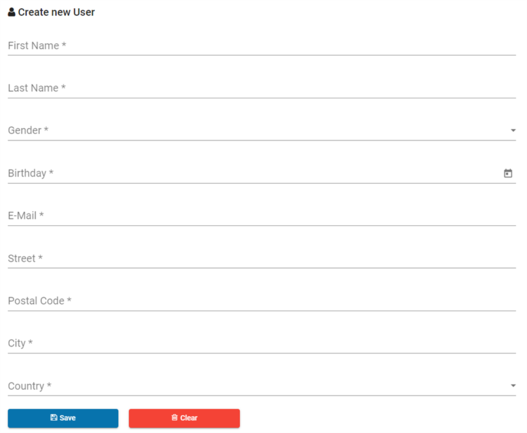
Für ein Kundenprojekt haben wir eine Demoanwendung in Angular geschrieben, um das End-to-End Testing mit Cypress zu demonstrieren. Die Anwendung besteht aus einem Eingabeformular, mit dem man einen neuen User anlegen kann, einer Liste, in der bisher erstellte User angezeigt und auch wieder gelöscht werden können und Dialogen mit Informationen über die Anwendung.
Das Eingabeformular wurde mit Angular Material erstellt und enthält verschiedene Pflichtfelder. Wenn die Felder ausgefüllt wurden, kann man den neuen User speichern und es erscheint eine grüne Toastr-Nachricht. Ansonsten wird eine Fehlermeldung angezeigt, dass nicht alle Felder ausgefüllt wurden. Über den Clear-Button können die Formular-Einträge wieder gelöscht werden.

Verwenden von Cypress
Um das Eingabeformular zu testen, werden Cypress-Tests geschrieben, die Eingaben simulieren. Um Cypress verwenden zu können, muss man es zunächst über das folgende Angular CLI Kommando installieren: npm install cypress --save-dev
Cypress wird dadurch lokal als Dev-Dependency installiert. Wie jedes andere npm package wird Cypress dem node_modules Ordner hinzugefügt.
Cypress End-to-End Testing
Es gibt zwei Modi, Cypress zu verwenden: über die GUI im Browser und im Headless mode.
Um Cypress im Browser auszuführen, braucht man in Visual Studio Code zwei Terminals: In dem einen muss der Browser laufen und in dem anderen laufen die Cypress Tests.
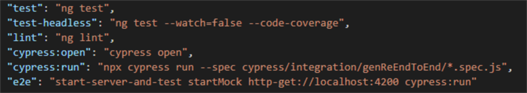
Die Befehle zum Starten der Tests im Headless mode oder in der GUI kann man auch in der package.json definieren und zusätzliche Parameter angeben:

Der Befehl npm e2e startet die Anwendung z.B. in der Mock-Umgebung, damit die Daten nicht in die tatsächliche Datenbank geschrieben werden, sondern nur im Local Storage gespeichert werden.
Um die Cypress Tests in der GUI auszuführen, nimmt man den Befehl npm cypress:open und um die Tests im Headless mode zu starten, den Befehl npm cypress:run.
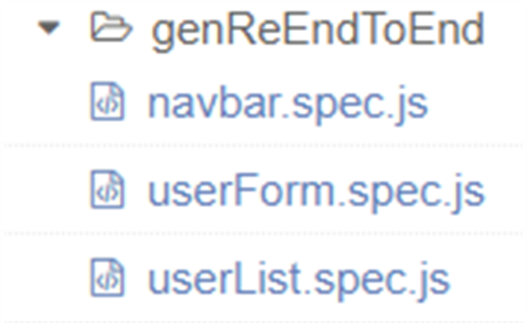
Im Beispiel werden alle Tests ausgeführt, die sich in dem Ordner befinden (*.spec.js).
Schreiben eines Cypress-Tests
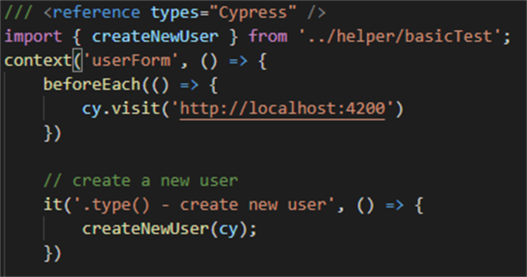
Dieser Test überprüft die Funktionalität des Eingabeformulars. Bevor die Tests ausgeführt werden, muss zu der Localhost-Seite navigiert werden:

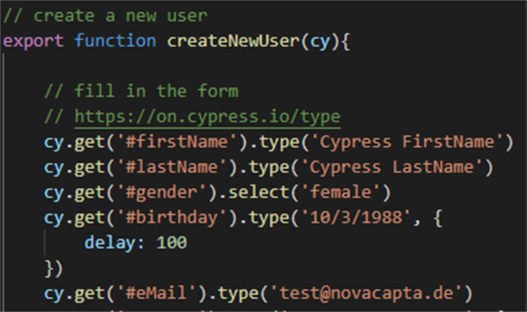
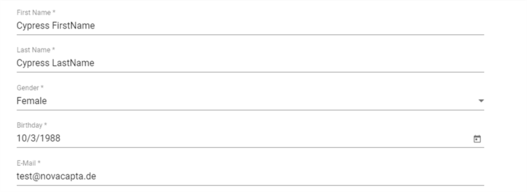
Da es in diversen Tests erforderlich ist, einen neuen User zu erstellen, wurde dafür eine eigene Funktion erstellt: createNewUser(cy). In der Funktion createNewUser(cy) werden die Felder automatisiert mit Testdaten ausgefüllt:

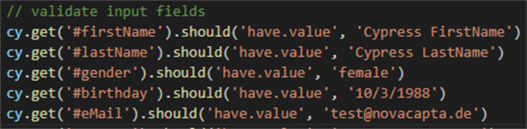
Anschließend wird validiert, ob die eingegebenen Werte korrekt sind:

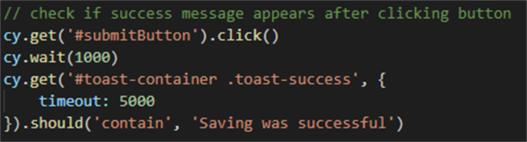
Um den User zu speichern, wird der Klick auf den Submit-Button simuliert:

Cypress e2e Testing in der GUI
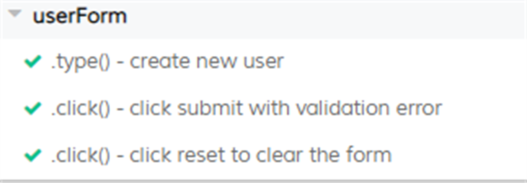
Nach Eingabe des Kommandos npm run cypress:open öffnet sich die Test Suite, in der man verschiedene Tests auswählen kann.


Die Tests werden sequenziell abgearbeitet. Wenn die Tests erfolgreich waren, werden sie grün markiert.

Testen der Eingabefelder in der UserForm
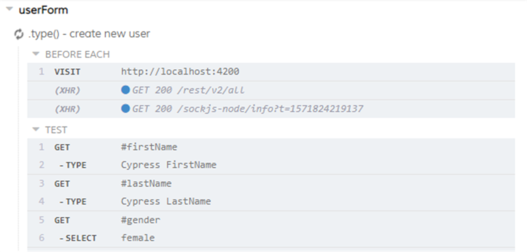
Während des Tests werden die in der Testdatei definierten Beispielwerte automatisch durch die Cypress Test Suite in die Felder eingetragen:

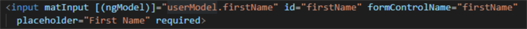
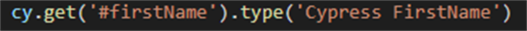
Jedes Feld der UserForm hat eine Id, über die es im Test adressiert werden kann:

Der Wert "Cypress FirstName" wird in das Feld mit der entsprechenden Id eingegeben.

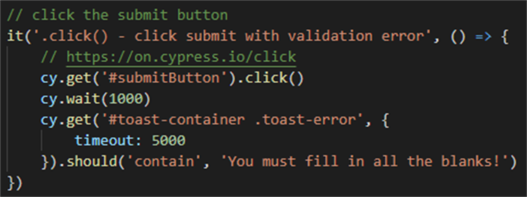
Testen des Submit-Buttons
Um den Submit-Button zu testen, wird ein Klick auf den Submit-Button simuliert. Da nicht jedes Feld im Test ausgefüllt wurde, wird erwartet, dass eine Fehlermeldung erscheint.

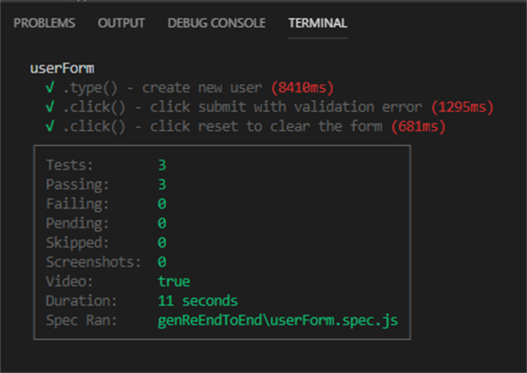
Cypress e2e Testing im Headless Mode
Eine andere Möglichkeit ist, Cypress im Headless mode auszuführen: npm run e2e.
Die Tests werden im integrierten Terminal von Visual Studio Code ausgeführt, statt einen Browser zu öffnen.

Integration in Azure DevOps
Die Cypress Tests können in Azure DevOps integriert werden, indem man sie automatisiert über die Build Pipeline laufen lässt. Nach jedem Merge in Develop wird die Build Pipeline getriggert (Continuous Integration) und führt dann die UI und Unit Tests aus. Die Tests laufen im Headless mode, da in der Pipeline die Browserunterstützung fehlt. Durch die Build Pipeline wird die Anwendung automatisiert gebaut. Notwendige npm packages werden installiert, Linting Regeln werden für das gesamte Projekt überprüft und anschließend werden die Unit Tests ausgeführt, die prüfen, ob die Funktionalität der Komponenten korrekt ist. Mit Hilfe der Cypress e2e Tests wird das User Interface geprüft. In Azure DevOps lassen sich die Ergebnisse der Tests und die Codeabdeckung direkt anzeigen, wenn man die entsprechenden Tasks verwendet.
Fazit
Mit Cypress kann man eine Angular Anwendung auf einfache Weise testen. Die Tests sind schnell erstellt und man spart sich manuelle Eingaben. Es können alle Aktionen simuliert werden, die ein User auf der Seite durchführen würde. Auch fehlerhafte Eingaben oder unerwartetes Verhalten können auf diese Weise automatisiert getestet werden. Es lässt sich zudem gut debuggen, weil jeder Schritt des Tests nachvollzogen und in den Snapshots angesehen werden kann. Zusätzlich kann auch die Performance der Anwendung über Cypress getestet werden.
Erfahren Sie mehr

Struktureller Aufbau eines Angular Modules

Angular Route-Guards

Angular 5 Custom Filter in Angular Material Data-Table

DevOps für Prozessoptimierung im Unternehmen | novaCapta

GraphQL – Die Alternative zu REST

Spaltenformatierung in SharePoint: Column formatting vs. JS

SharePoint Framework Client-Side Webparts mit React

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Teams Extensions – Erstellen von Erweiterungen für Teams

Handlebars.js – Semantische Template Library

Xamarin – plattformübergreifende App-Entwicklung

Tipps und Tricks mit Entity Framework

Eine Frage des Frameworks

Atlassian Fisheye

Atlassian Crucible

Siemens AG: SharePoint statt Excel bei komplexen Formularen

PDF-Konverter in Power Automate

Migration von HOST-Anwendungen zu AWS: Modernisierung

Siemens AG: Steuerung von Zulassungsverfahren per SharePoint

re.alto: Marktplatz für Energie nutzt Azure und DevOps

Muster-Straub: Webshop mit SharePoint-Integration

Azure Cloud und Microsoft Azure mit der novaCapta

Multi Factor Authentication (Azure und SharePoint)

CQRS in ASP.Net MVC mit Entity Framework

Projektionstool für Aktuare

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Grundlagen der Datenmodellierung

Umfragen in Teams mit Microsoft Forms

Der wiederholte Bereich in Nintex Forms

Nutzung der SharePoint REST API mit Microsoft Flow

DevOps? Warum APIOps der nächste logische Schritt ist

Farben zur Optimierung des SharePoint-Kalender

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

DevOps und APIOps in der Praxis: Best Practices

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Die Zukunft datenbankzentrierter IT-Architekturen

Deno – Das müsst ihr über die Laufzeitumgebung wissen

Migration IBM Lotus Notes zu Microsoft SharePoint

Was kann der neue Office 365 Planner – und was kann er nicht

Apps als Medizinprodukt

Gefilterte Ansicht über Unterschiede in mehreren Spalten

First Tuesday am 12.12.2023

Die Bedeutung einer Governance

Effiziente DevOps-Teams: Teamschnitte und Kommunikation

SharePoint und Informationsarchitektur – worauf kommt es an?

Was ist Application Lifecycle Management (ALM)?

"DevOps, quo vadis?" – Team Topologien

Anhänge nach Datentyp in PowerApps einschränken

Grundlagen der Gestaltung

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Produktiver lernen mit SharePoint

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Dresscode und eBagTag - Schutzkleidung maßgeschneidert

Fünf Tipps für eine verbesserte Software-Adoption

Die Awareness kommt mit dem ersten Cyberangriff

CLOUDPILOTS mit Google Cloud @ SCCON 2024

Microsoft Teams für digitale Zusammenarbeit

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

Braucht man wirklich jQuery?

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Was Sie beim nächsten IT-Projekt beachten sollten

CLOUDPILOTS presents Google Cloud Innovation @ KCD 2024

dteq: Webbasiertes Projektmanagement

Kostenloses Webinar Freshworks Freddy AI am 22. Oktober 2024

X-INTEGRATE auf der IBM THINK 2019

First Tuesday am 05.03.2024

First Tuesday am 04.06.2024

First Tuesday am 18.01.2024

First Tuesday am 16.04.2024

First Tuesday am 02.07.2024

First Tuesday am 03.09.2024

First Tuesday am 08.10.2024

First Tuesday am 10.12.2024

First Tuesday am 05.11.2024

CLOUDPILOTS & Google present: Breakfast & Learn Salzburg

First Tuesday am 04.02.2025

Applications & Integration

Microsoft Teams as a Platform

Business Productivity Framework

Microsoft Teams: mehr als Videotelefonie und Chat

Ohne Programmierkenntnisse zum Entwickler werden

Drei Tipps für mehr SharePoint-Begeisterung

Change Management in IT-Projekten

Corporate News – Das zentrale Medium interner Kommunikation

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Operationalisierung von Data Science (MLOps)

API Economy, DevOps, Low Code & MACH

novaCapta hat neue Gold-Kompetenz für DevOps








