Datum
27.11.2018
Dieser Beitrag wurde verfasst von:
In diesem Blogbeitrag möchte ich einige Tipps und Tricks rund um Entity Framework mit euch teilen. In allen Beispielen gehen wir vom Code-First Ansatz aus.
1. 1-zu-1 Beziehung
Es gibt keine 1-zu-1 Beziehung in Datenbanken. Es gibt lediglich eine 1-zu-0/1 Beziehung. In Entity Framework wird diese Beziehung am besten mit der Fluent-API beschrieben.
public class Employee
{
public string Name { get; set; }
public virtual Address Address { get; set; }
}
public class Address
{
public string Street { get; set; }
public string PostCode { get; set; }
public string City { get; set; }
public virtual Employee Employee { get; set; }
}
Hier hat jede Datenbank ein Henne-Ei-Problem. Die Objekte können nicht simultan generiert werden und sofort auf das andere Objekt referenzieren.
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<Address>()
.HasOptional(e => e.Address)
.WithRequired(a => a.Employee);
}
In diesem Beispiel kann ein Employee eine Address haben, aber ein Address kann nicht ohne Employee existieren.
Anmerkung: Mit Entity Framework kann eine (echte) 1-zu-1 Beziehung vorgetäuscht werden. Für die Datenbank sind diese Felder jedoch keine Pflichtfelder und somit keine echte 1-zu-1 Beziehung.
2. Mehr als eine 1-zu-n Beziehung zwischen zwei Entitäten
In unserem Beispiel gibt es folgende (vereinfachte) Klassen:
public class User
{
public int Id { get; set; }
public string UserName { get; set; }
}
public class Task
{
public string Title { get; set; }
public string Body { get; set; }
public virtual User CreatedBy { get; set; }
}
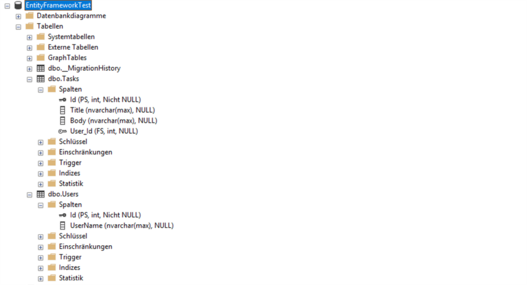
Daraus resultiert folgende Datenbank:

Jetzt möchten wir die Klasse Task noch um einen User erweitern, der diese Aufgabe zugewiesen bekommt. Somit hätten wir zwei 1-zu-n Beziehungen zwischen Task und User. Mit Data Annotations lässt sich diese Beziehung einfach realisieren:
public class User
{
public int Id { get; set; }
public string UserName { get; set; }
[InverseProperty(“AssignedTo”)]
public virtual ICollection<Task> Tasks { get; set; }
}
public class Task
{
public int Id { get; set; }
public string Title { get; set; }
public string Body { get; set; }
public virtual User CreatedBy { get; set; }
public virtual User AssignedTo { get; set; }
}
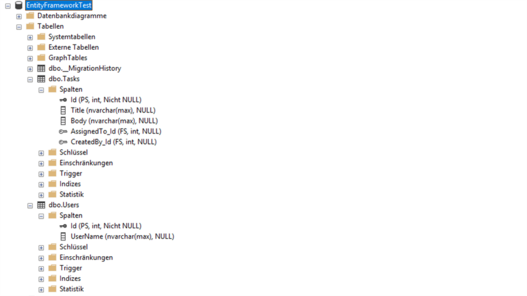
Daraus resultiert dann folgende Datenbank:

3. Mit Entity Framework habe ich gar keine Kontrolle über meine Tabellen
Das ist ein hartnäckiges Vorurteil gegenüber Entity Framework, welches aber nicht ganz wahr ist. Wenn eine Zwischentabelle (für eine n-zu-m Beziehung) in Entity Framework erstellt wird, wird die Zwischentabelle mit dem Namen der verbundenen Entitäten erstellt.
public class Employee
{
public string Firstname { get; set; }
public string Lastname { get; set; }
public virtual ICollection<Skill> Skills { get; set; }
}
public class Skill
{
public string Name { get; set; }
public int Level { get; set; }
public virtual ICollection<Employee> Employees { get; set; }
}
Daraus kann nun eine EmployeeSkills oder eine SkillEmployees Tabelle entstehen. Die Erstellung dieser Zwischentabelle kann mit der Fluent-API gesteuert werden.
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<Employee>()
.HasMany<Skill>(e => e.Skills)
.WithMany(s => s.Employees)
.Map(es =>
{
es.MapLeftKey(“EmployeeRefId”);
es.MapRightKey(“SkillRefId”);
es.ToTable(“EmployeeSkillList”);
});
}
Die Methoden HasMany() und WithMany() werden zur Konfiguration von n-zu-m Beziehungen verwendet. Danach wird mit der Map() Methode die Tabelle mit dem gewünschten Namen definiert.
Wichtig: Die Entität, aus welcher die HasMany() Methode aufgerufen wird (in unserem Beispiel die Employee Entität), wird mit MapLeftKey() in die „linke Spalte“ geschrieben.
4. SQL + Entity Framework = <3
Eine Kombination aus SQL und Entity Framework ist immer möglich. Die Performance bei komplexen Abfragen mit vielen ungewollten JOINS kann Entity Framework schnell in die Knie zwingen. Eine Kombination aus Entity Framework und einer SQL View kann die Performance enorm anheben. Im nächsten Beispiel haben wir eine sehr simple View, die uns die Namen der Mitarbeiter, deren Skills und deren Skillstufe anzeigt:
CREATE VIEW SkillOverview AS
SELECT E.Firstname as Firstname, E.Lastname as Name, S.Level as Level, S.Name as Skill FROM Employees E
JOIN EmployeeSkillList ESL ON ESL.EmployeeRefId = E.Id
JOIN Skills S ON S.Id = ESL.SkillRefId
Als nächstes erstellen wir ein Datenmodell:
public class SkillOverviewModel
{
public string Firstname { get; set; }
public string Name { get; set; }
public int Level { get; set; }
public string Skill { get; set; }
}
Nun erstellen wir eine Methode, die uns das Datenmodell anhand der View befüllt:
public ICollection<SkillOverviewModel> GetSkillOverview()
{
string query = “SELECT * FROM [dbo].[SkillOverview]”;
List<SkillOverviewModel> result = this.context.Database.SqlQuery<SkillOverviewModel>
(query).ToList();
return result;
}
Mit demselben Prinzip können auch SQL-Functions und Stored Procedures angesprochen werden. Die Parameter werden als SqlParameter Array übergeben. Wenn wir also nur die Mitarbeiter mit einem bestimmten Skill-Level sehen wollen entwickeln wir eine neue Methode:
public ICollection<SkillOverviewModel> GetSkillOverview(int skillLevel)
{
string query = “SELECT * FROM [dbo].[SkillOverview] WHERE [Level] = @skillLevel”;
List<object> parameters = new List<object>();
SqlParameter skillLevelParameter = new SqlParameter(“@skillLevel”, skillLevel);
parameters.Add(skillLevelParameter);
List<SkillOverviewModel> result = this.context.Database.SqlQuery<SkillOverviewModel>
(query, parameters.ToArray()).ToList();
return result;
}
5. Darf es noch ein wenig mehr sein?
Durch den Code First-Ansatz spiegeln unsere Entitäts-Objekte eine ganze Zeile einer Tabelle ab. In einigen Anwendungen können Entitäten viele Eigenschaften haben, die gar nicht immer benötigt werden.
public class Employee
{
public int Id { get; set; }
public string Firstname { get; set; }
public string Lastname { get; set; }
public virtual ICollection<Skill> Skills { get; set; }
}
class Program
{
static void Main(string[] args)
{
AppContext context = new AppContext();
List<Employee> employees = context.Employee.ToList();
Console.ReadKey();
}
}
Diese Abfrage liefert uns nun alle Einträge in der Employee Tabelle. Dadurch wird Id, Firstname und Lastname von jeder Entität geladen. Aber was ist mit den Skills eines Mitarbeiters? Lazy Loading ist standardmäßig aktiviert bei Entity Framework. Dadurch werden die Skills erst dann geladen, wenn diese gebraucht werden.
static void Main(string[] args)
{
AppContext context = new AppContext();
List<Employee> employees = context.Employee.ToList();
foreach(Employee employee in employees)
{
Console.WriteLine($”{employee.Firstname} {employee.Lastname}”);
foreach(Skill employeeSkill in employee.Skills)
{
Console.WriteLine($”{employeeSkill.Name}: {employeeSkill.Level}”);
}
}
Console.ReadKey();
}
Alle Employees sind bereits geladen, aber deren Skills leider nicht. Dadurch wird in der inneren foreach-Anweisung jedes Mal ein Request zur Datenbank geschickt und lädt den Skill nach. Besser wäre es, wenn die Skills direkt mit den Employees geladen werden. Mit der Include() Methode lässt sich das einfach realisieren:
List<Employee> employees = context.Employee.Include(e => e.Skills).ToList();
6. Das habe ich doch gar nicht gebraucht!
Wie wir sehen, verwenden wir nur FirstName und LastName von Employee sowie Name und Level von Skill. Mitgeladen wird aber auch jeweils die Id. Unser Beispiel ist etwas “klein”, aber stellen Sie sich vor, Sie haben zwei Entitäten mit verschiedenen Datentypen wie Datum, Integer, Float und davon auch noch viele. Diese werden nicht benötigt, aber auch geladen. In SQL würden wir auch nicht
SELECT * FROM [TABLE]
ausführen, um dann nur die Daten aus der Menge zu nehmen, die wir brauchen. Wieso sollten wir das dann bei Entity Framework tun?
Unser Ergebnis von der Query kommt wieder in ein Model:
public class FullNameModel
{
public string FullName { get; }
public FullNameModel(Employee employee)
{
this.FullName = $”{employee.Firstname} {employee.Lastname}”;
}
}
public ICollection<FullNameModel> GetAllFullNames()
{
List<FullNameModel> result = this.context.Employee
.Select(x => new FullNameModel
{
FullName = $”{x.Firstname} {x.Lastname}”
}).ToList();
return result; }
Übersetzt lautet dieser Code: SELECT Firstname, Lastname FROM [Employees] also genau das, was wir brauchen. Ein Entity Framework Select-Statement mit einem angepasstem Data Transfer Object(DTO) kann genauso schnell sein wie ein direktes SQL Statement.
Wichtig: Im Select-Statement kann nur ein parameterloser Konstruktor verwendet werden.
Fazit
Entity Framework oder SQL? Wieso nicht beides? Entity Framework kann die Arbeit erleichtern, aber nicht alles ist standardmäßig genau so eingestellt, wie der Entwickler es gerade braucht. Durch eine gute Kombination aus Entity Framework und SQL können Schwächen kompensiert und Entwicklungszeit verkürzt werden. Dank Codefirst wird die Datenbankgenerierung in der Codeverwaltung gespeichert und ein Wechsel der Datenbankengine ist einfacher zu realisieren. Der Einsatz von Entity Framework ersetzt nicht das Grundwissen von relationaler Datenmodellierung, sondern sollte diese ergänzen.
Erfahren Sie mehr

GraphQL – Die Alternative zu REST

Handlebars.js – Semantische Template Library

SharePoint Framework Client-Side Webparts mit React

Spaltenformatierung in SharePoint: Column formatting vs. JS

Testen von Angular Anwendungen mit Cypress

Struktureller Aufbau eines Angular Modules

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Xamarin – plattformübergreifende App-Entwicklung

Teams Extensions – Erstellen von Erweiterungen für Teams

CQRS in ASP.Net MVC mit Entity Framework

Der wiederholte Bereich in Nintex Forms

Nutzung der SharePoint REST API mit Microsoft Flow

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Grundlagen der Datenmodellierung

Business Productivity Framework

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Fünf Tipps für eine verbesserte Software-Adoption

Drei Tipps für mehr SharePoint-Begeisterung

Multi Factor Authentication (Azure und SharePoint)

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Google Cloud Summit Germany - wir sind dabei!

CLOUDPILOTS mit Google Cloud @ SCCON 2024

Braucht man wirklich jQuery?

First Tuesday am 12.12.2023

First Tuesday am 03.09.2024

First Tuesday am 04.02.2025

Migration von HOST-Anwendungen zu AWS: Modernisierung

Wir sind 2024 Google Cloud Sales Partner of the Year - Alps!

Meet CLOUDPILOTS @ Hannover Messe

Anhänge nach Datentyp in PowerApps einschränken

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Migration IBM Lotus Notes zu Microsoft SharePoint

Angular Route-Guards

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

X-INTEGRATE auf der IBM THINK 2019

Die Bedeutung einer Governance

Farben zur Optimierung des SharePoint-Kalender

First Tuesday am 05.11.2024

First Tuesday am 04.06.2024

Produktiver lernen mit SharePoint

Grundlagen der Gestaltung

PDF-Konverter in Power Automate

DevOps und APIOps in der Praxis: Best Practices

Kostenloses Webinar Freshworks Freddy AI am 22. Oktober 2024

Was kann der neue Office 365 Planner – und was kann er nicht

Umfragen in Teams mit Microsoft Forms

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

"DevOps, quo vadis?" – Team Topologien

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

Die Zukunft datenbankzentrierter IT-Architekturen

DevOps? Warum APIOps der nächste logische Schritt ist

Was Sie beim nächsten IT-Projekt beachten sollten

First Tuesday am 18.01.2024

First Tuesday am 16.04.2024

First Tuesday am 05.03.2024

First Tuesday am 02.07.2024

First Tuesday am 08.10.2024

First Tuesday am 10.12.2024

Deno – Das müsst ihr über die Laufzeitumgebung wissen

SharePoint und Informationsarchitektur – worauf kommt es an?

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Corporate News – Das zentrale Medium interner Kommunikation

Was ist Application Lifecycle Management (ALM)?

Angular 5 Custom Filter in Angular Material Data-Table

Change Management in IT-Projekten

Microsoft Teams: mehr als Videotelefonie und Chat

Ohne Programmierkenntnisse zum Entwickler werden

Die Awareness kommt mit dem ersten Cyberangriff

Effiziente DevOps-Teams: Teamschnitte und Kommunikation

Microsoft Teams für digitale Zusammenarbeit

DevOps für Prozessoptimierung im Unternehmen | novaCapta

Apps für Microsoft Teams entwickeln

Individuelle Softwareentwicklung und -integration

Apps als Medizinprodukt

novaCapta hat neue Gold-Kompetenz für DevOps

dteq: Webbasiertes Projektmanagement

9 Tipps & Tricks für Angular

Eine Frage des Frameworks

Tipps & Tools für eine erfolgreiche interne Kommunikation

Fachbeitrag der novaCapta: Das personalisierte Intranet

Edge Computing