Datum
05.10.2020
Dieser Beitrag wurde verfasst von:
Angular ist unter Webentwicklern ein beliebtes Framework für das Programmieren von Web-, Desktop- und mobilen Anwendungen. Die auf TypeScript basierende OpenSource Plattform bietet eine Vielzahl von Tools, welche die Umsetzung von Web-Projekten einfach und zeitsparend gestaltet.
In unserer Anleitung haben wir neun Tipps & Tricks zusammengestellt, welche Angular-Einsteigern und Profis die Webentwicklung garantiert erleichtert. Diejenigen, die sich lieber auditiv und visuell berieseln lassen, können sich alternativ unser YouTube-Tutorial anschauen:
Übersicht:
- Tipp 1: stylelint für die Validierung von SASS- und CSS-Code
- Tipp 2: Prettier für eine hübschere Formatierung
- Tipp 3: strict für eine strengere Validierung des Quelltexts
- Tipp 4: Proxys mit Angular einfacher konfigurieren
- Tipp 5: Zentrale Farben definieren
- Tipp 6: Probleme mit dem Internet Explorer umgehen
- Tipp 7: Empfohlene Plugins einfach in Visual Studio Code installieren
- Tipp 8: Änderungen des Chrome Developer Tools übernehmen
- Tipp 9: Firebase für ein einfaches Hosting
Let’s get started!
Bevor es losgeht, installiert ihr zunächst über Angular CLI ein Angular 8 Projekt mit den entsprechenden Standardkonfigurationen. Angular CLI stellt uns für die Webentwicklung einen Webpack-Server zur Verfügung – das Ergebnis lässt sich schließlich auf verschiedene Server deployen.
Vorab der Hinweis: Hier beschäftigen wir uns mit der Plattform Angular,
nicht dem Vorgänger-Framework Angular JS!
Tipp 1: stylelint für die Validierung von SASS- und CSS-Code
In der Standardkonfiguration von Angular findet ihr das Linting-Tool tslint.json zur Validierung des TypeScript-Codes – dabei fehlt allerdings ein entsprechendes Pendant für SASS oder CSS. Um auch SASS- und CSS-Code linten und validieren zu können, installiert ihr euch alle erforderlichen npm-Module des Linters stylelint: npm i -D stylelint stylelint-config-recommended-scss stylelint-scss stylelint-prettier
Im nächsten Schritt erstellt ihr in eurem Projekt eine .stylelintrc-Datei. Mit dem Befehl stylelint-config-recommended-scss übernehmt ihr die Standardkonfigurationen von SASS. stylelint-scss bezweckt, dass nicht nur CSS-, sondern auch SASS-Code validiert werden kann, stylelint-prettier dient der Formatierung – dazu mehr im nächsten Tipp.
Tipp 2: Prettier für eine hübschere Formatierung

Prettier ist ein beliebtes Formatierungstool, das ein einheitliches Code-Format sicherstellt. Sei es TypeScript-, SASS- oder HTML-Code – Prettier kümmert sich um die gesamte Formatierung eures Projekts. Ihr fügt das Tool per npm Install zum Projekt hinzu: npm i -D prettier Zusätzlich erstellt ihr eine Datei .prettierrc – die einzelnen Variablen lassen sich je nach Projektanforderungen anpassen. “singleQuote“: true bedeutet beispielsweise, dass im Projekt keine doppelten, sondern einfache Anführungszeichen verwendet werden können.
Nun müsst ihr Prettier noch in tslint.json als euer standardmäßiges Formatierungstool festlegen. Der entsprechende npm Install-Befehl lautet: npm i -D tslint-config-prettier Das Gleiche wiederholt ihr in .stylelintrc: npm i -D stylint-prettier Die vorherigen Formatierungseinstellungen sind nun überschrieben und Prettier als Tool der Wahl vermerkt.
Tipp 3: strict für eine strengere Validierung des Quelltexts
In eurem Angular-Projekt habt ihr die Möglichkeit, die standardmäßige TypeScript-Konfiguration mit strict zu erweitern und euren Quelltext so strenger zu validieren.
noImplicitAny bewirkt, dass verwendete Properties und Parameter explizit mit einem Datentyp versehen werden müssen. strictNullChecks macht eine Prüfung gegen Null erforderlich. Zuletzt sorgt incremental dafür, dass das TypeScript-Projekt inkrementell gebaut wird.
Bei den unter strict aufgeführten Punkten handelt es sich um eine ausführlichere Beschreibung des Short Codes. Für bestehende Projekte ist es empfehlenswert, jedes Property einzeln zu aktivieren – so kann die Menge an Kompilierungsfehlern reduziert werden.
Tipp 4: Proxys mit Angular einfacher konfigurieren
Angular bietet die Option, einen Proxy zu konfigurieren, der es euch sehr viel einfacher macht, Anfragen gegen euer Backend zu stellen. In unserem Beispiel haben wir in unserer app.component.ts einen http.get-Request ausgeführt, der gegen /api/status geht:
Um dem Server einen Proxy zuzuordnen, erstellen wir die Datei proxy.conf.json. Alle Anfragen, die gegen /api gehen, werden hierdurch zukünftig an unseren Expressserver auf dem Port 3000 weitergeleitet:
Schließlich müssen wir nur noch in angular.json festhalten, wo sich die Proxy-Datei findet:
Tipp 5: Zentrale Farben definieren
In Projekten ist es häufig notwendig, zentrale Farben zu bestimmen, um beispielweise das UI eines Kunden umzusetzen. In unserer color.scss haben wir die Farben Rot und Grün festgelegt:
Um diese in unserer app.component.scss zu verwenden, importieren wir sie mit @import:
Problem ist hier: Möchtet ihr die Farben an verschiedenen Stellen und in verschiedenen Komponenten verwenden, muss der Pfad immer wieder angepasst werden, je nachdem, auf welcher Ebene ihr euch befindet. Dieser Mehraufwand kann umgangen werden, indem ihr in eurer angular.json Alias-Pfade erstellt. Hier haben wir entsprechend eine stylePreprocessorOptions hinterlegt und unser Theme eingebunden:
Dadurch wird es möglich, die Farben einfach durch ./colors zu importieren, ganz unabhängig davon, in welcher Verzeichnistiefe ihr aktuell arbeitet.
Tipp 6: Probleme mit dem Internet Explorer umgehen
Vielleicht kennt ihr das Problem: Seit der Einführung von Differential Loading in Angular 8 gibt der Internet Explorer 11 bei ng serve lediglich eine weiße Seite aus. Das lässt sich damit begründen, dass in der tsconfig.json das target auf die Version es2015 angepasst wurde, mit welcher der Internet Explorer schlicht nichts anfangen kann.
Dieses Problem könnt ihr folgendermaßen umgehen: Ihr erstellt eine tsconfig.es5.json und setzt euer target zurück auf es5. Durch den Befehl ./tsconfig.app.json wird von eurer TypeScript-Konfiguration geerbt.
Nun müsst ihr in package.json den Aufruf entsprechend ändern – hier empfehlen wir den Server, der mit es5 kompiliert, auf einem anderen Port laufen zu lassen.
Dieser Port benötigt entsprechend die Konfiguration es5, welche ihr folgendermaßen in angular.json definiert:
Tipp 7: Empfohlene Plugins einfach in Visual Studio Code installieren

Visual Studio Code ist für die meisten Webentwickler der Code Editor der Wahl. Im Ordner .vscode könnt ihr die Konfiguration für euer Projekt definieren. Dazu gehört zum einen die Datei settings.json, in welcher sich alle Konfigurationen finden, die projektübergreifend, auf jedem einzelnen Projektrechner, funktionieren. Über .formatOnSave ließe sich zum Beispiel festlegen, dass beim Speichern automatisch eine Formatierung, in unserem Fall durch Prettier, erfolgt.
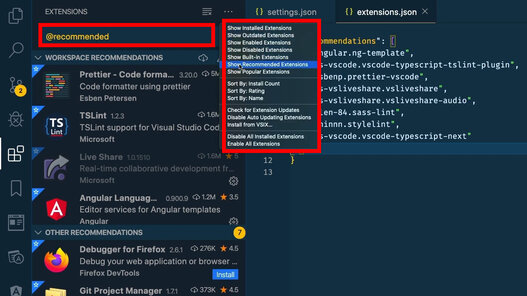
Eine weitere Möglichkeit ist es über extensions.json die empfohlenen Visual Studio Code Plugins innerhalb des Teams zu teilen. Hier seht ihr eine Recommendations-Array mit den verschiedenen IDs für die Plugins.
Anstatt jede Zeile für die Installation zu kopieren, könnt ihr in die Extensions wechseln und euch dort alle empfohlenen Plugins für das Projekt anzeigen lassen. Dies funktioniert entweder über den Befehl @recommended oder über „Show Recommended Extensions“ in der Auswahlliste.
Die Extensions lassen sich per Klick auf den entsprechenden Button installieren und innerhalb eures Teams teilen.
Tipp 8: Änderungen des Chrome Developer Tools übernehmen

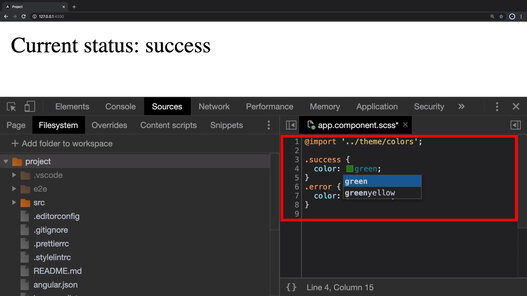
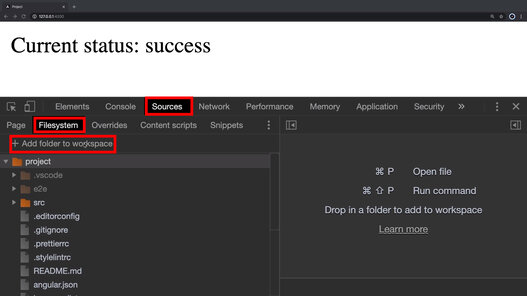
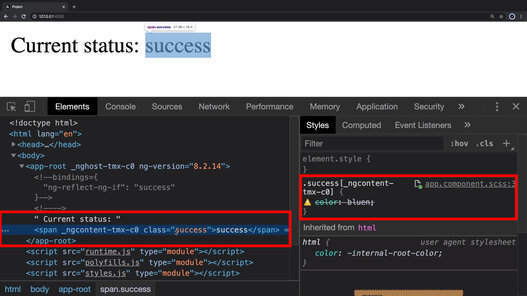
Änderungen, die ihr innerhalb der Chrome Developer Tools vornehmt, könnt ihr direkt auf euer lokales Projekt übertragen. Dafür fügt ihr das Projekt einfach über Sources è Filesystem è + Add folder to workspace hinzu.

In unserem Beispiel wählen wir „success“ aus und bekommen den Code entsprechend angezeigt. Das Chrome Developer Tool stellt einen Fehler bei der Farbe fest – wenn wir diesen in Elements beheben, sind die Änderungen nur temporär.
Tipp 9: Firebase für ein einfaches Hosting

Wollt ihr beispielsweise einem Kunden eure lokale Angular App zur Verfügung stellen, könnt ihr dafür den Hosting Anbieter Firebase nutzen. Die Registrierung hierfür ist kostenlos.
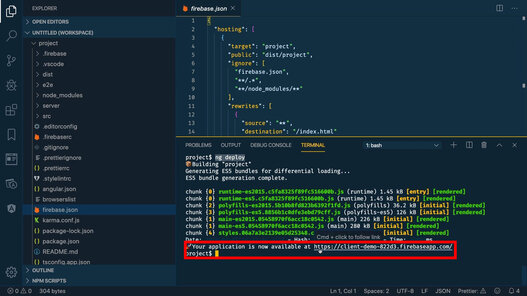
In Visual Studio Code ist es möglich, im Terminal mit folgenden Befehl die Firebase-Komponente zu eurem Angular-Projekt hinzuzufügen: project$ ng add @angular/fire Dadurch werden zum Beispiel die firebaserc-Datei oder die firebase.json installiert.
Weiterhin wird erfragt, welches Projekt ihr im Rahmen von Firebase aktualisieren möchtet. Über den Befehl project$ ng deploy in der Kommandozeile deployt ihr eure gesamte Anwendung zu Firebase. Am Ende der Kommandozeile wird eine URL angezeigt, mit der ihr euch die gehostete Website anzuschauen könnt.
Firebase bietet darüber hinaus Authentifizierungs- und Datenbankmöglichkeiten sowie File-Storage für größere Dateien.
Wir hoffen, dass euch der ein oder andere unserer Tipps weiterhelfen konnte! Für weiteres Know-how rund ums Thema Webentwicklung könnt ihr in unsere Full Stack Development-Reihe auf YouTube reinschauen.
Ihr Ansprechpartner
Erfahren Sie mehr

Mit End-to-End Testing zur einwandfreien Webanwendung

Bamboo, Bitbucket, Sourcetree

Top 10 CSS Tipps & Tricks in 2020

Mit Low Code zur schnellen Lösung

Edge Computing

Live Share für die reibungslose Kommunikation in VS Code

Mit Fullstack Development alles aus einer Hand

Migration von HOST-Anwendungen zu AWS: Modernisierung

Frauenpower in der IT

Webserver mit Open Source

Application Development für Individualsoftware

Spoofing und Phishing

Ein neues Zeitalter der Cyber Security

Die Wahrheit über die Cloud - die häufigsten Fragen geklärt

Microsoft Power Pages

Anwendungen mit Application Modernization optimieren

Enterprise Content Management (ECM) Beratung

IT Service Management Beratung: Prozesse mit IT unterstützen

Senken Sie mit Software Asset Management (SAM) Ihre Kosten!

IBM Cloud Pak for Data

Flexibel mit Agiler Softwareentwicklung

HOCHBAHN Managed Services

IBM Cloud Pak for Automation

Tipps und Tricks mit Entity Framework

Notes / Domino

IBM Watson Discovery

Individuelle & professionelle Beratung für Ihre Datenbanken

Operationalisierung von Data Science (MLOps)

IBM Watson Assistant

IBM Db2

GreenOps: Der Weg zu Transparenz und Effizienz in der Cloud

IBM Planning Analytics mit Watson

Incident Kommunikationsmanagement
Jira Service Management von Atlassian
Confluence von Atlassian

IBM Watson Knowledge Studio

Interaktive Lagerkarte für die Schweizerischen Bundesbahnen

Mit Nachhaltigkeit zu mehr Bewusstsein und Verantwortung

TIMETOACT realisiert integrierte Versicherungs-Software

CSRD mit grüner Technologie umsetzen

Mit Requirement Engineering alle Anforderungen kennen

IBM Cognos Analytics 11

IBM Cloud Pak for Application

Mix aus IASP & ILMT Betreuung für optimales Lizenzmanagement

Gut gespurt zum Mobilitätsbroker

IBM Netezza Performance Server

HCL Digital Xperience

Abkündigung für HCL Domino Notes 9 und 10

Webcast: "Expedition zum Identity Management"

Anwendungsmöglichkeiten

HCL Connections Engagement Center

HCL Leap und Volt

Neue Mobilitätskonzepte für Hamburger Hochbahn

Atlassian Roundtable: Aufstieg in die Atlassian Cloud!

Atlassian Roundtable: Level Up your Service Management!

Cloud Migration | Atlassian

Projektmanagement standardisieren und optimieren | Atlassian

10 Gründe für Managed Services mit edcom

Unternehmensprozesse digitalisieren – am besten mit Low-Code

Das Domino v12 Betaprogramm ist eröffnet

Welches Low-Code-Tool ist das richtige für mein Unternehmen?

HCL Connections 7 Upgrade

HCL Volt MX - die Cross-Plattform

Die HCL Domino Volt Sandbox ist da

Support-Update von HCL

HCL Nomad Web im Verbund mit HCL SafeLinx

Sichere Web-Konferenzen mit HCL Sametime 11.5

HCL Domino 12 Beta 3 Backup und Restore