Datum
04.11.2020
Dieser Beitrag wurde verfasst von:
Ob Windows, macOS oder Linux: Visual Studio Code hat sich für viele Entwickler als standardmäßiger Code Editor etabliert. Mit der Microsoft Extension Live Share haben Teammitglieder nun die Möglichkeit, gemeinsam am selben Code zu arbeiten, sich via Chat oder Audio auszutauschen oder Kollegen ihren Server zur Verfügung zu stellen.
Die Remote Zusammenarbeit wird durch Live Share ungemein erleichtert – nicht nur in Zeiten der Corona-Krise. Wie ihr die Extension downloadet und welche Features sie euch bietet, erfahrt ihr hier!
Installation von Visual Studio Code und Live Share

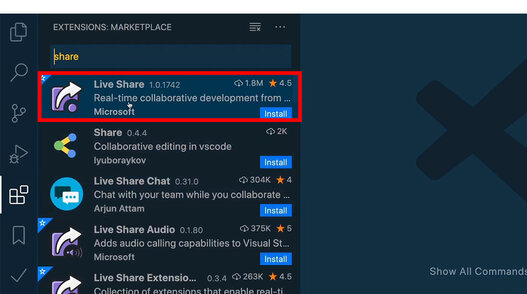
Sollte Visual Studio Code für euch noch Neuland sein, könnt ihr den Editor hier in nur wenigen Minuten downloaden. Live Share installiert ihr ganz einfach über die Extensions in der Menüleiste.
Live Share Features

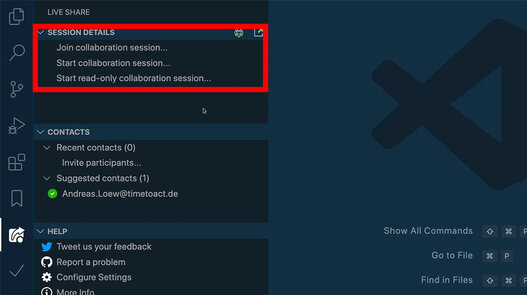
Nach der Installation sollte auf der linken Seite nun ein neues Live Share-Icon zu sehen sein. Klickt ihr darauf, habt ihr verschiedene Möglichkeiten:
- Über „Join Collaboration Session“ tretet ihr einer bestehenden Session bei.
- Über „Start collaboration session“ erstellt ihr eine neue Session.
- Über „Start read-only collaboration session“ erstellt ihr eine Session, in der die Teilnehmer den Code nur lesen, aber nicht bearbeiten können.
Beim Start einer Session wird ein Link generiert, den ihr ganz einfach per E-Mail oder Chat mit euren Teamkollegen teilen könnt.
Weitere Live Share Extensions

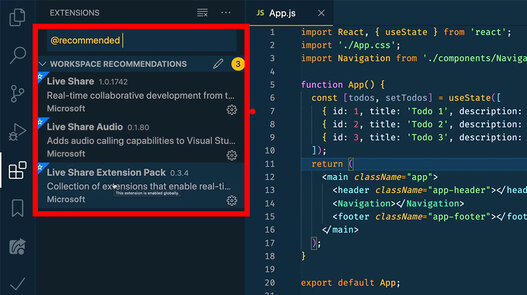
Live Share lässt sich um Extensions wie Live Share Audio oder Live Share Extension Pack erweitern.
Wie der Name schon ahnen lässt, könnt ihr mit Hilfe von Live Share Audio mit Projektmitgliedern via Audio kommunizieren. Das Live Share Extension Pack installiert unter anderem einen Chat, um sich mit Kollegen über Textnachrichten auszutauschen. Zudem kann eingesehen werden, ob ein Teilnehmer aktuell online ist oder nicht.
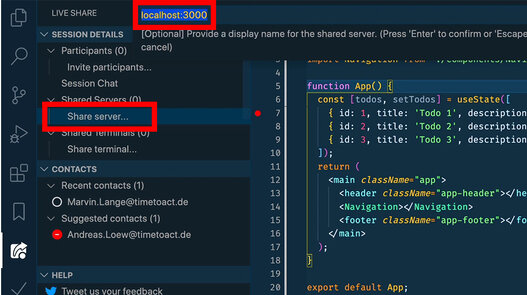
Server oder Terminal teilen

Darüber hinaus ist es in Live Share möglich, innerhalb eures Teams euren lokalen Server, in unserem Fall den React Server, zur Verfügung zu stellen. Dafür findet ihr links die Option „Share server“. Klickt ganz einfach darauf und gebt im Suchfeld „3000“ ein, was automatisch zu „localhost:3000“ erweitert werden sollte.
Wenn Teammitglieder „localhost:3000“ eingeben, öffnet sich die Standard-React App. Diese kann nun direkt auf dem jeweiligen Rechner debuggt werden. Unter „Share server“ befindet sich außerdem die Option „Share terminal“ – diese ermöglicht es euch, gemeinsam mit euren Kollegen Kompilierungsfehler oder sonstige Fehlermeldungen zu analysieren.
Was dazu gelernt? Super! Weitere Tipps & Tricks zum Thema Full Stack Development findet ihr in unserer spannenden YouTube-Reihe. Reinschauen lohnt sich!
Ihr Ansprechpartner
Erfahren Sie mehr

9 Tipps & Tricks für Angular

Mit End-to-End Testing zur einwandfreien Webanwendung

Top 10 CSS Tipps & Tricks in 2020

Mit Low Code zur schnellen Lösung

Migration von HOST-Anwendungen zu AWS: Modernisierung

Bamboo, Bitbucket, Sourcetree

Webserver mit Open Source

Microsoft Power Pages

So lösen Sie ein Problem mit Nomad Web, SafeLinx und mySQL

ESG-Tagebuch | Wissenstransfer & Kommunikation | Teil 2

Unternehmensprozesse digitalisieren – am besten mit Low-Code

Welches Low-Code-Tool ist das richtige für mein Unternehmen?

Data Lake vs Data Warehouse: Welche Lösung ist die Richtige?

Sichere Web-Konferenzen mit HCL Sametime 11.5

Lizenzbilanz und dann? IT Asset Management weitergedacht

Amazon EC2: Performance richtig messen und optimieren!

HCL Domino 12 Beta 3 Backup und Restore

Neue Upgrade-Strategie für HCL Connections 7

Immergrüne Microsoft Teams Online Meetings

Microsoft Stream am digitalen Arbeitsplatz

HCL Nomad Web im Verbund mit HCL SafeLinx

Neue Features für die HCL Webmail-Lösung Verse 2.2

Microsoft Viva - Ein am Menschen ausgerichteter Arbeitsplatz

Kleine Einführung ins Thema Softwarelizenzen

Lizenzmanagement fest im Griff - Das sollten Sie wissen!

Icinga / Nagios erkennt Domino Tasks nicht immer

Vorteile und Umsetzung eines Single-Point-of-Truths

Neuigkeiten für das Connections-Portfolio

Artificial Intelligence (AI) mit Spurhalteassistent im Griff

Microsoft Viva – was bietet die neue Plattform?

Abkündigung für HCL Domino Notes 9 und 10

Frauenpower in der IT

HCL Sametime 11.5 Premium - Patch für persistant chat

HCL Volt MX - die Cross-Plattform

HCL Nomad - HCL-Domino-Anwendungen auf mobilen Geräten

Microsoft Teams Webinare - das neue Meeting-Format

Notes Client mit Teams für Online-Konferenzen kombinieren

10 Gründe für Managed Services mit edcom

10 Argumente für eine Migration zu Domino 12

Wir haben HCL Sametime Premium v12 getestet

In 6 Schritten zur passenden Data Analytics-Lösung

Kanban Arbeitstechnik bei der Bayerischen Staatsoper

Microsoft Teams bringt Offline-Inhalte ins digitale Meeting

HCL Connections 8 ist jetzt verfügbar

Jupyter Notebooks und ETL Prozesse

EU-Nachhaltigkeitsrichtlinie (CSRD) – das müssen Sie wissen!

So einfach sparen Sie mit IBM Turbonomic IT-Kosten!

Amazon EC2: Instanz und Preismodell richtig wählen

Azure Cloud: Kosten mit IBM Turbonomic optimieren!

AWS Cloud: So optimieren Sie Ihre Kosten mit IBM Turbonomic!

Microsoft Azure-Ressourcen automatisch skalieren

Elastic Block Storage: Performance und Kosten optimieren

Wie cloudbasiert digitale Kundenprozesse optimiert werden

Deno – Das müsst ihr über die Laufzeitumgebung wissen

So können Sie Ihre Infrastruktur automatisieren

Das Domino v12 Betaprogramm ist eröffnet

Neue Funktion Gruppenräume in Microsoft Teams

HCL Sametime 11 Installation: Einrichten einer Mongo-DB

Support-Update von HCL

Die HCL Domino Volt Sandbox ist da

HCL Fix Pack für "creation date"-Anzeige

HCL Notes Domino Version 12 – new template signer

Was hat Whisky mit erfolgreichen KI-Projekten zu tun?

HCL Connections 7 Upgrade

ESG-Tagebuch | Implementierung von Envizi ESG Suite |Teil 1

ESG-Tagebuch | Nachhaltige Datenlösungen realisieren |Teil 3

Wie IBM FileNet und WatsonX.AI den Arbeitsalltag verändern

Das erwartet Sie beim Software Compliance Audit

Cloud Kommunikation

Die Bedeutung konsistenter Kommunikation für Vertrauen

Microsoft 365 vs Google Workspace

Tipps & Tools für eine erfolgreiche interne Kommunikation

Effiziente DevOps-Teams: Teamschnitte und Kommunikation

Wert vs. Kosten - ein Balanceakt

Google Chat vs. Slack

CI-Ops vs. GitOps

Geschichten vs. Zahlen und Fakten

AWS Lambda vs. AWS Fargate

Infrastructure as Code (IaC)

Sicherer Zugriff von Extern ohne VPN

Datensouveränität vs. Cloud für deine E-Commerce-Strategie

Enterprise Architecture vs. DevOps und agiles Mindset

So kommt Ordnung in den Infrastructure as Code-Werkzeugkaste