Datum
28.06.2018
Dieser Beitrag wurde verfasst von:
Was versteht man eigentlich unter Angular Route-Guards?
Die Guards sagen dem Router, ob eine Route aufgerufen werden kann oder nicht. Von den Guards gibt es verschiedene Typen, die in einer bestimmten Reihenfolge aufgerufen werden und das Verhalten des Routers beeinflussen.
CanActivate
Überprüft, ob ein Benutzer eine Route besuchen kann.
CanActivateChild
Überprüft, ob ein Benutzer eine Route für Kinder besuchen kann.
CanDeactivate
Prüft, ob ein Benutzer eine Route verlassen kann.
Resolve
Führt den Abruf von Routendaten vor dem Routen-Wechsel durch.
CanLoad
Überprüft, ob ein Benutzer zu einem Modul weitergeleitet werden kann, bei lazy loading
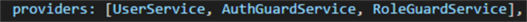
Guards werden als Service implementiert, die auch im Modul unter den Providern eingetragen werden müssen. Außerdem liefern sie „true“ zurück, wenn eine Route aufgerufen werden kann oder „false“ wenn nicht.

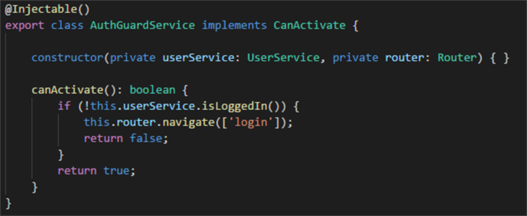
Auth-Guard-Service
Unser AuthGuardService implementiert das “CanActivate” Interface und liefert „true“ zurück, wenn der User erfolgreich eingeloggt ist. Ansonsten wird zu dem Login-Formular weitergeleitet.
Die Abfrage, ob der User eingeloggt ist, erfolgt über den eingeschleusten UserService.

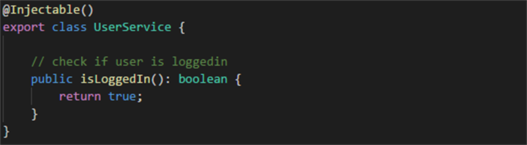
User Service
In unserem Beispiel liefert der UserService bei der Methode „isLoggedIn“ immer „true“ zurück. Dies kann natürlich zum Testen auch auf „false“ gesetzt werden oder gleich mit der richtigen Logik versehen werden.

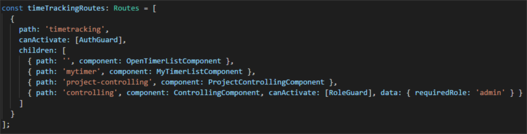
Routen
In der folgenden Abbildung sieht man die Definition unserer Routen für das TimeTracking Module. Die Route „timetracking“ kann nur aufgerufen werden, wenn der AuthGuard „true“ zurück liefert und die Route „timetracking/controlling“ kann nur aufgerufen werden, wenn der RoleGuard „true“ zurück gibt.

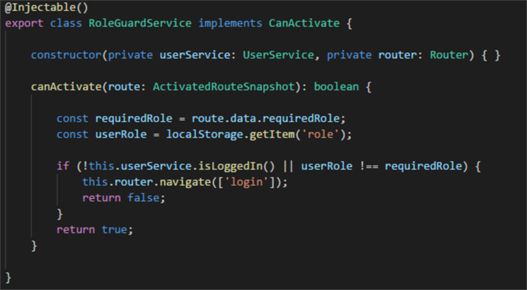
Role Guard
Beim „RoleGuard“ wird überprüft, ob die Rolle im localstorage der definierten Rolle in der Route entspricht, welche in unserem Fall „admin“ ist und der User eingeloggt ist.

Security
Ein wichtiger Punkt ist natürlich die Sicherheit, deswegen sollten die Daten nie in Klartext in den „localstorage“ geschrieben werden, sondern immer mit einer Library wie JSON Web Tokens (https://jwt.io) verschlüsselt werden. Sobald der User manuelle Änderungen vornimmt, verliert der Token dann seine Gültigkeit. Sensible Daten sollten natürlich immer Backend-seitig abgesichert werden.
Erfahren Sie mehr

Angular 5 Custom Filter in Angular Material Data-Table

Testen von Angular Anwendungen mit Cypress

Struktureller Aufbau eines Angular Modules

CQRS in ASP.Net MVC mit Entity Framework

SharePoint Framework Client-Side Webparts mit React

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Nutzung der SharePoint REST API mit Microsoft Flow

Multi Factor Authentication (Azure und SharePoint)

Handlebars.js – Semantische Template Library

GraphQL – Die Alternative zu REST

Muster-Straub: Webshop mit SharePoint-Integration

Siemens AG: Steuerung von Zulassungsverfahren per SharePoint

Siemens AG: SharePoint statt Excel bei komplexen Formularen

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Teams Extensions – Erstellen von Erweiterungen für Teams

Spaltenformatierung in SharePoint: Column formatting vs. JS

Der wiederholte Bereich in Nintex Forms

Migration IBM Lotus Notes zu Microsoft SharePoint

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Xamarin – plattformübergreifende App-Entwicklung

Grundlagen der Datenmodellierung

Tipps und Tricks mit Entity Framework

Fünf Tipps für eine verbesserte Software-Adoption

Grundlagen der Gestaltung

PDF-Konverter in Power Automate

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Drei Tipps für mehr SharePoint-Begeisterung

Change Management in IT-Projekten

Farben zur Optimierung des SharePoint-Kalender

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Was kann der neue Office 365 Planner – und was kann er nicht

Braucht man wirklich jQuery?

Die Bedeutung einer Governance

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

SharePoint und Informationsarchitektur – worauf kommt es an?

Anhänge nach Datentyp in PowerApps einschränken

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Umfragen in Teams mit Microsoft Forms

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden

Dresscode und eBagTag - Schutzkleidung maßgeschneidert

Ohne Digital Workplace keine digitale Transformation

Wieso braucht es Change Management?

Das Einmaleins zum Aufbau eines Intranets

Wer benötigt ein Intranet?

9 Tipps & Tricks für Angular

novaCapta im Wissensmanagement-Magazin: User Stories

novaCapta ab sofort Mitglied in der Azure Advisor Community

Gastbeitrag der novaCapta in der Computerworld Schweiz

novaCapta erfolgreich bei Ausschreibung des Kantons Basel

Auf Goldkurs in der Cloud

Valo ist neuer Partner der novaCapta für Intranets

novaCapta übernimmt BlueBridge Technologies AG

novaCapta expandiert in die Schweiz

Fachbeitrag der novaCapta: Das personalisierte Intranet

Mit der HoloLens ein Stück Berlin nach Köln holen

Arbeitsplatz 4.0 im Büro Köln

Wir sind umgezogen!

Kooperation mit dox42

Theobald Software neuer Partner von novaCapta

Intranets: Klassisch, kollaborativ oder social

novaCapta nun Premium Partner von Sharegate

Digital Workplace Tour mit Valo und Office 365 in Zürich

novaCapta mit Teams-Workshop auf Tagung

novaCapta mit pronova BKK-Projekt in der Fachpresse

novaCapta akquiriert zwei weitere SharePoint-Spezialisten

Workshop: Paginated Reports in a Day

Mit Single Sign-On Login auf beliebigen Rechner

Was ist ein Chatbot?

Warum der Überwacher überwacht werden muss

Customer IAM - die praktische Einordnung ins IAM

HCL Domino 12 Beta 3 Backup und Restore

Wolkig bis heiter - Bilal weiß weiter!

Google Voice - Übersicht

Vertiefungsstudie „eAccess-Check“ für Bucherer AG

5 Gründe wieso Ihr Advanced Admin braucht

Cloud-Native Architektur

4 Geheimtipps für Gmail, die Euch garantiert helfen

In 21 Tagen ins Jetzt

Administrationstiefe von IAM-Systemen

Arbeiten mit Externen in Google Workspace

HCL Sametime 11 Installation: Einrichten einer Mongo-DB

Mit End-to-End Testing zur einwandfreien Webanwendung

5+1 Technologien für Versicherer, um kompetitiv zu bleiben

Rapid Application Development – Schnellstart für Ihre App









