Lesezeit: 3 Minuten
 Hurra, hurra - Angular Version 17 ist da!
Hurra, hurra - Angular Version 17 ist da!
Mit dem neuen Release Cycle von Angular können wir uns alle sechs Monate auf eine neue Version von Angular freuen. Und diese Woche ist es wieder so weit: Angular Version 17 wird veröffentlicht!
In den letzten sechs Monaten hat das Angular Team fleißig an neuen Features und Verbesserungen gearbeitet, um Entwickler:innen das Leben einfacher zu machen und das Framework noch robuster und schneller.
Hier die Highlights im Überblick:
- Neue deklarative Control Flow Syntax
- Deferred Loading
- Signals sind Production ready
- Typescript 5.2
- Schnelleres Rekursives Type Checking
- Immutable Array Methoden
- Using Keyword
- NodeJS > 18.13.0
- Automatisches Entfernen von CSS
- Fehlernachrichten in der Konsole, wenn lazy geladene Bilder das Rendering verlangsamen
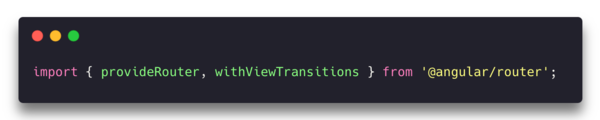
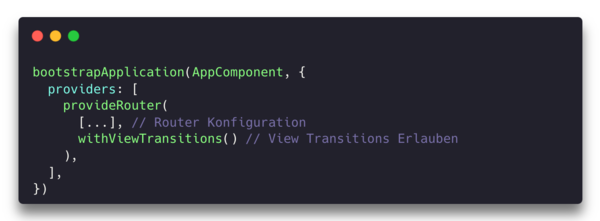
- Support für die Transitions API
- Verbesserungen für SSR & ApplicationBuilder
Neue deklarative Control Flow Syntax
Diese ist die größte visuelle Änderung der Template Syntax, die es seit dem ersten Release von Angular gab. Wie der Name schon vermuten lässt, betrifft das Update die bisherige Direktiven-basierte Syntax: (*ngFor, *ngIf & ngSwitch). Die alte Syntax wurde durch die neue "@" Syntax ersetzt: (@for, @if & @switch).
Das Update bringt nicht nur eine neue Schreibweise mit sich, sondern auch neue Features:

Dank der neuen Syntax kann man nun auf ng-container und ng-template verzichten und dadurch den Code reduzieren. Es gibt bereits eine integrierte Track-Funktion, sodass man keine eigene mehr schreiben muss. Der @empty Block wird automatisch verwendet, falls keine Daten vorhanden sind.
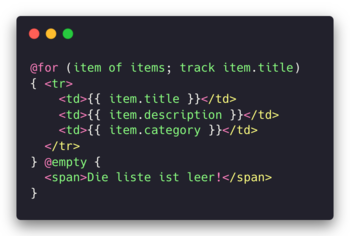
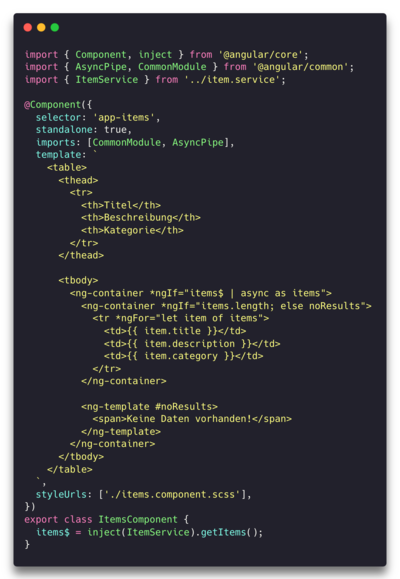
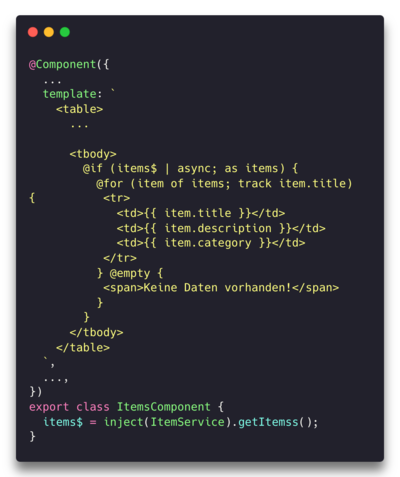
Ein "Real World"-Vergleich der alten (links) & neuen Syntax (rechts):


Im obigen Beispiel verwenden wir wie bisher ng-template und ng-container sowie zwei Nullprüfungen (das erste Mal für das Observable und das zweite Mal, falls die Liste leer ist).
Dank der neuen Syntax (unten) entfällt die Notwendigkeit einer Nullprüfung für die Liste (dies übernimmt der @empty-Block) und wir können zusätzlichen Boilerplate-Code im Template vermeiden. Zusätzlich wird im @for-Block die Verwendung der track-Funktion vorgegeben, was positive Auswirkungen auf die Performance hat.
Deferred Loading
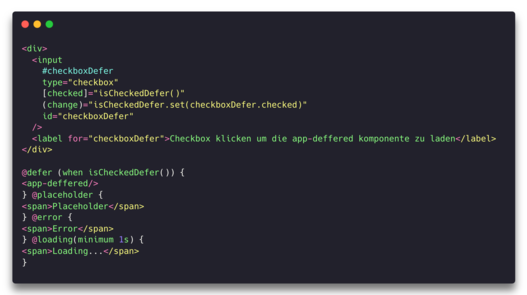
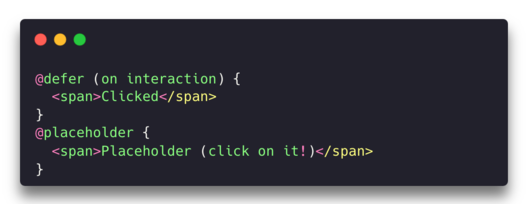
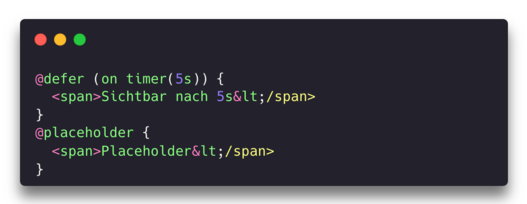
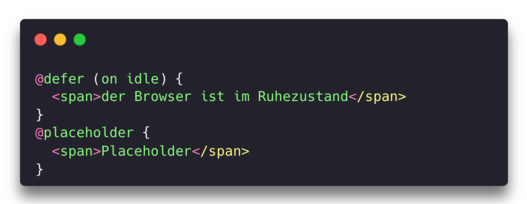
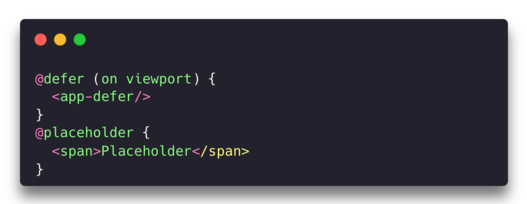
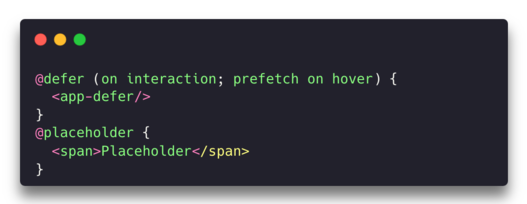
Eine weitere spannende Neuerung, die sich auf das Template auswirkt, ist das Deferred Loading. Frühere Versionen von Angular haben bereits die Möglichkeit geboten, Teile der App nachträglich zu laden und nicht alles auf einmal beim initialen Aufrufen der Seite. Allerdings konnte dies bisher nur über das Routing umgesetzt werden. Mit dem neuesten Update von Angular gibt es jetzt den neuen @defer-Block, der es ermöglicht, Teile des Templates erst dann nachzuladen, wenn sie benötigt werden. Auch sämtliche Abhängigkeiten des Code-Blocks, der lazy geladen wird, wie Direktiven, Komponenten oder Pipes, werden ebenfalls im lazy-Modus geladen.
In den folgenden Beispielen zeigen wir die Eigenschaften und Möglichkeiten des @defer-Blocks: